Webデザイナーとは
Webデザイナーとは、ざっくりいうとWeb上にある見た目(ビジュアル)を全てデザインする人です。
UI・UXデザイナーとは
未経験からWebデザイナーへの準備編
webデザインにオススメのパソコン
Macbook air
webデザインにオススメのパソコンは、Macbook airです!理由は3つあって、
- 高スペック
- デザイナーたちが一番使っている
- 見た目がイケてて、使ってて気分が良い
からです。コンパクトで薄くオシャレのが特徴。デスクトップパソコンと違ってノートパソコンなら持ち運びもできます。
あと、一番大事なのは、Macは元々クリエーター向けのパソコンで「web業界でよく使われている。」という点です。仕事など周りの環境に合わせて使うパソコンを合わせると失敗が少ないです。同じPC環境だとファイルの受け渡しも楽です。
2025年、今の最新はM3チップのMacbook airが一番スペックが良いですが、そこまで最新のものにする必要はありません。Macbook airはかなり高スペックすぎるので2020年ぐらいのモデルでも十分デザインから動画編集までサクサクできます。
そう考えると最新すぎず、古すぎないもので考えて2021年発売のM1チップのMacBookがお値段的にも一番良いですね。
こちらを初心者の方へのエントリーモデルとしてオススメします。もちろんWindowsをすでに持っている場合、お持ちのWindowsで問題ありません。
ここがポイント
・初心者には軽くて薄いノートパソコンがおすすめ
・MacbookはWeb業界で人気がある
パソコンの初期設定をしよう!
Macの初期設定は、【初心者向け】Mac初期設定おすすめ20選!Webデザイナーが買ったら最初に行う設定を共有。で解説しています。
作業効率をアップするおすすめMacアプリ
デザインソフト以外のMacの効率化のおすすめアプリは【2025】Macおすすめの神アプリランキング。効率化が大好きwebデザイナーが解説!で解説しています。作業が効率化できる便利なアプリを入れておきましょう。
2025年Webデザインで使用する主流のデザインソフト
Webデザインで使用するソフトは、
- Adobe Photoshop(デザイン)
- Adobe Illustrator(デザイン)
- Adobe Dreamweaver(コーディング)
Webデザインではこの3つが使われています。adobe社という会社のソフトになります。
最近人気急上昇のFigmaとAIコーディングソフト
詳しくは、【たったこれだけ】webデザイナーに必要なソフト・アプリを解説。現環境はコレ!で解説しています。
webデザインの基礎知識(配色、レイアウト、フォント)
Photoshopをマスターしよう

まずは手を動かしてみよう!(webデザインの基本・始め方)
バナーデザインを作ってみよう

↑こちらが過去に僕が作成した仮のデザインです!
このバナーをどういった流れで作成したのか解説していきます。
①色を分解

まず使われている色を観察しましょう!
- 暗めの青
- 黄色
- 白色
の3色ですね。色数は「たくさん使えばいい」というものではありません。むしろ色数は絞った方が良いです。色数が多いと、「ごちゃごちゃ」「素人っぽい」という印象になりやすいので注意が必要です。
また今回は、
- 黄色=7割
- 青色=2割
- 白色=1割
と、色の割合を調整しています。差をつけることで、見た人がわかりやすい配色になります。わかりやすいデザインは、ユーザーに使ってもらいやすくなるデザインの条件の一つです。ベースカラーやアクセントカラーと言われるようなテクニックになります。
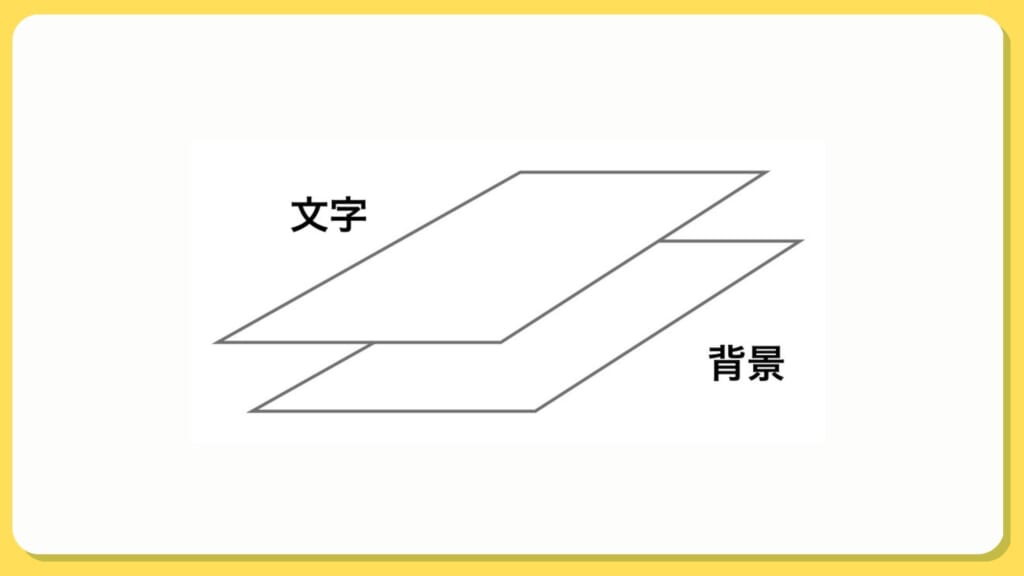
②文字と背景の関係を分解


↑バナーデザインには、必ず背景と文字が含まれます。
- 背景→イラストや写真など
このように背景素材があって、その上に文字素材が乗っているのがベーシックな形です。いろんな作品を見る時にこの関係を知っておくと頭の中で、整理がしやすくなります。
背景にはイラストか写真がよく使われます。その上に文字が載っているのがベーシックなデザインの形です。
今回使った文字は、「筑紫A丸ゴシック」と「小塚ゴシック」

- FOT-筑紫A丸ゴシック Std・・・手書きっぽいフォントであるが、手書きより少しかっちりしている
- 小塚ゴシック・・・ベーシックなゴシック体、定番の書体
以上です!こんな感じで分解しながら、面白そうだと思った部分を取り入れて作品を作っていきます。
コーディングをマスターしよう
Webサイトを沢山見よう
作品を作ってポートフォリオサイトにアップロードしよう
未経験からのWebデザイナーを目指すときに、よくある疑問Q&A
Webデザイナーには「センス」が必要ですか?
あまり変に希望を持たせてもよくありませんが、「webデザインに興味があるのですが、本当に続けれるのか自信がありません。」このような人にもたくさん出会いました。よくある悩みとして、
- 才能センスがいるのではないか
- 絵が描けないとダメなのではないか
- 周りにすごい人が多いのではないか
というような悩みを持っている人が多いです。確かに、デザイナー=美術の特別な才能を持った人たちと思いがちですが、どちらかと言えば、しっかり後から経験と知識をつけた人たちだと思います。
また最初に周りにすごい人たちがいるように感じるのは、僕もありました。ただ、しっかり知識を身につけていけば大丈夫です。知識でカバーできる分野だと思います。
これは有名なデザイナーの水野学さんが書いた本↓
現役のデザイナーもセンスより知識を大事にしています。
Webデザイナーになるには何歳まで?
詳しくは、【何歳まで?】webデザインを始める時期はいつ?今からでも遅くないのか。年齢の限界はあるのか解説。でも解説しています。
webデザイナーはイラストや絵が描けた方が良いのか?
「webデザイナーはイラストや絵が描けた方が良いのでしょうか?」このような質問はよく聞かれます。
結論から言うと、描ける必要は全くないです。もちろん描けた方が珍しい人材として、希少性は出ると思います。僕自身も絵が描けることで職場で重宝されたこともありました。
なので、無理に描けるようにならなくても問題ないです。イラストはイラストレーターさんにお願いすることが多いです。
webデザイナーはコーディングできる必要がある?
webデザイナーはコーディングが必要です。コーディングとは、デザインをプログラミング言語でファイル化することです。ファイル化することで、
web業界に行く場合は、色んなところでプログラミング言語を理解する必要が出てきます。将来のためにも覚えておく方が良いと思います。
webデザイナーが使うのは、主にHTML/CSSとJavascriptです。
ただ、最初はプログラミング言語はガチでただの英語の羅列で僕もきつかったです。
webデザインをしっかり勉強した証になりやすい資格・検定

就職や転職にwebデザインをしっかり勉強した証になりやすい資格・検定としては、
- ウェブデザイン技能検定(特定非営利活動法人インターネットスキル認定普及協会)
- Webクリエイター能力認定試験(サーティファイWeb利用・技術認定委員会)
- Webデザイナー検定(CG-ARTS協会)
この3つのどれか1つを持っている人が多い印象です。詳しくは、【どの性格が向いている人?】webデザインを始めたい!適性やオススメの検定や資格・通信講座についてもで解説しています。
Webデザインを勉強するなら、独学?スクール?
Webデザインを本で勉強する
本:【2025年版】節約あり!Webデザイン初心者向けのおすすめ本ランキング10選
こちらで必要な知識を解説しています。
Webデザインを動画で勉強する
Youtube
Webデザインスクールを検討するなら

在宅ワークへ!Webデザインスクール6選【就職支援あり】おすすめ比較ランキング(オンライン完結も)を参考にしてみてください。厳選したスクールを解説しています。
未経験からWebデザイナーへの転職サイト・転職エージェント
Webデザインスクールに通っている場合は、優先的に就職の斡旋をしてくれると思いますが、独学の場合、自分で探す必要があります。
Webデザイナーが失敗しにくい転職エージェントをまとめました。今、就活がうまく行ってない人は【未経験にも】web/IT系転職エージェントおすすめ5選を参考にしてみてください。
まとめ:未経験からWebデザイナーへなるためには「コツコツ手を動かそう!」
















コメント